El ámbito del diseño digital ha experimentado una notable transformación en los últimos años gracias al innovador editor de gráficos vectoriales Figma. Esta herramienta, diseñada para la creación de páginas web, prototipados y otros proyectos visuales, ha ganado una creciente popularidad en la comunidad de diseñadores de UX/UI, agencias de comunicación y empresas a nivel global. Pero, ¿qué es Figma y cómo funciona? Debajo te dejamos una guía para aquellos que son nuevos en el programa o que solo han oído hablar de él.
¿Qué es Figma?
Figma es una plataforma de edición gráfica y diseño de interfaces, basada en el navegador, es decir, no necesitas descargar ninguna aplicación para poder usarla, solo tienes que registrarte y ya puedes empezar a diseñar. Sin embargo, si quieres tener la aplicación instalada también puedes descargarla desde la web de Figma, es compatible tanto con MacOS como con Windows.
Con ella, puedes hacer un poco de todo en términos de diseño, desde diseñar y prototipar páginas web e interfaces gráficas de aplicaciones hasta crear publicaciones para redes sociales e incluso presentaciones. Por esta razón, es una de las herramientas más valoradas por agencias de diseño y empresas.
Una de las características más innovadoras es su naturaleza colaborativa. Varios miembros del equipo pueden trabajar en el mismo archivo simultáneamente y en tiempo real. Esto significa que los diseñadores pueden comenzar a crear un diseño, mientras que los desarrolladores y redactores ya están involucrados en el proyecto desde las primeras etapas.
¿El resultado? Ahorro significativo de tiempo y potenciación de la creatividad. La naturaleza en línea de Figma te permite guardar en la nube en tiempo real todo el progreso, eliminando problemas como trabajar con archivos desactualizados o compartir archivos grandes y pesados. Además, te ofrece un historial de cambios, por lo que siempre podrás volver a algún punto anterior del diseño, ya sea para consultar algo o restaurar algo que se haya borrado por error. Es importante destacar que se utiliza casi siempre en línea y requiere una conexión a Internet estable.
¿Cómo funciona Figma?
Ahora que tienes una mejor comprensión de lo que es Figma y sus capacidades, exploremos cómo funciona, especialmente sus elementos básicos e innovadores.
Antes de profundizar en cómo funciona, es importante destacar que no solo es efectivo en la etapa final del diseño gráfico, sino que también es valioso en todas las etapas anteriores.
Figma puede utilizarse eficazmente para:
– Brainstorming y generación de ideas.
– Creación de sistemas de diseño y librerías de iconos.
– Evaluación de diversas opciones gráficas.
– Adaptar los diseños de las interfaces a distintos dispositivos (ordenador, móvil, tablet, smartwatch, etc.)
– Creación de prototipos.
– Implementación y seguimiento de los comentarios recibidos.
La colaboración es una parte fundamental de Figma, ya que permite que varios miembros del equipo trabajen juntos en el diseño y la revisión del proyecto. Esto es especialmente útil para recopilar comentarios tempranos y garantizar que todos los aspectos del diseño estén en su lugar. Además, Figma cuenta con un espacio llamado “Figma Community”, en el cualquier usuario de Figma puede compartir un archivo o plugin con los demás usuarios. Simplemente, tienes que buscar lo que necesitas y copiarlo en tu perfil de usuario.
Elementos básicos de Figma y cómo funcionan
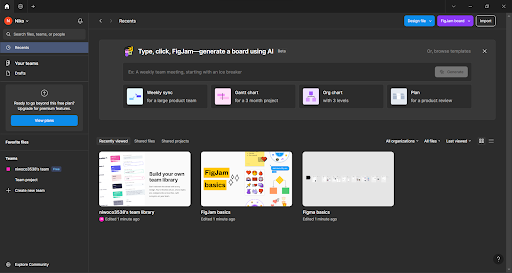
Creación de una cuenta:
Para comenzar a utilizar Figma, simplemente regístrate de forma gratuita en figma.com. Una vez registrado, puedes crear equipos, proyectos y archivos (files). Además, puedes invitar a otros miembros de tu equipo para que tengan acceso a los proyectos en los que trabajarán juntos.

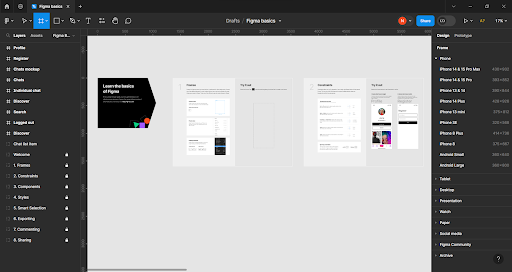
Espacio de trabajo:
El espacio de trabajo es amplio, lo que te permite crear diseños de gran tamaño. Dentro de este espacio, puedes agregar pantallas y elementos gráficos relacionados con tu diseño. Puedes configurar pantallas utilizando la herramienta de marcos (frames), que ofrece una variedad de tamaños predefinidos para adaptarse a diferentes dispositivos y necesidades.

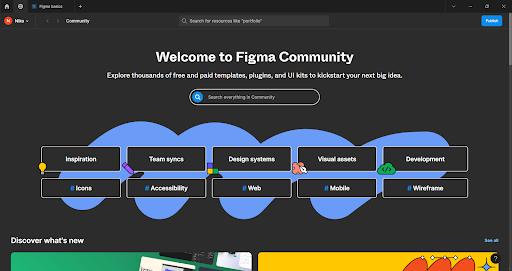
Bibliotecas y comunidad:
Figma ofrece bibliotecas de componentes que te permiten acelerar tu proceso de diseño al utilizar elementos gráficos predefinidos, como iconos y botones comunes. Además, puedes explorar la comunidad para encontrar inspiración, recursos y sistemas de diseño que te ayudarán a mantener la coherencia en tu proyecto gráfico.

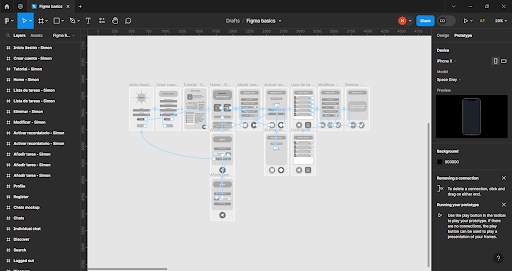
Prototipado:
Tiene una sección de prototipado que te permite vincular pantallas y elementos gráficos para simular la interacción de un usuario con tu diseño. Puedes crear conexiones entre elementos y simular cómo funcionará la navegación en tu página web o aplicación. Esto es útil para probar y mejorar la usabilidad de tu diseño en las primeras etapas del proyecto.

Recopilación de comentarios:
Una vez que compartes tu archivo de Figma con tu equipo, puedes recibir comentarios a través de notas de colores y comentarios escritos. Estas notas se utilizan para votar, informar sobre problemas y proporcionar recomendaciones. La función de transcripción de voz también te permite comunicar comentarios verbalmente.

Desde la creación de diseños hasta la colaboración en tiempo real y la recopilación de comentarios, Figma se ha convertido en una elección popular en el mundo del diseño digital. Si deseas profundizar en Figma y convertirte en un experto, hay cursos y recursos disponibles para ayudarte a aprovechar al máximo esta plataforma.




